どうも、Met(@met_hell)です。
わたしが運営しているブログ「Met’s BLOG」のヘッダーを作りかえました!
デザインのコンセプトや細かい部分の意図をくわしく説明していきたいと思います。
制作画面を撮ってみました。
動画が表示されない方はコチラ
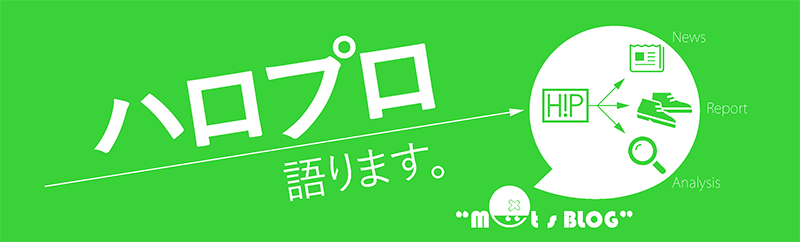
コレが新ヘッダーや!
こちらが、新たに作成したヘッダーです。

ブログのテーマカラーである黄緑はそのままです。
わたしが推している、モーニング娘。生田衣梨奈ちゃんのメンバーカラーが黄緑なので。
”ハロプロ特化ブログ”であるという明快さ
ヘッダーを作りかえることになったのは、ブログの方向性を見直したからです。
「Met’s BLOG」をハロプロ特化ブログにしようかと。
これまでの「Met’s BLOG」は、いわゆる雑記ブログという位置付けでした。
旧ヘッダーがコチラ。

Met’s BLOG、ヘッダー変えましてん。Met's BLOG
人生のすべてをネタにするというスタンスでやってました。
しかし退職をきっかけに当ブログ「人生サイキドウ通信」を開設。
ライフスタイルや商品紹介など、どちらかというと当ブログのほうが「ジンセイすべてがネタになる」感じあるじゃないですか。
おまけに「Met’s BLOG」がハロプロ記事ばかりだったので、Googleからの検索流入はハロプロ関連ワードがほとんど。
であれば、その強みを活かしてハロプロ特化ブログにしちゃうほうがイイんだろうなと。
Googleに常形なし。高きを避けて下きにおもむくべきです。
 Met
Met
ということで”ハロプロ特化ブログ”らしいヘッダーを新たにデザインしたわけです。
詳しい部分の説明をしていきましょう。
デザインの詳細
キャッチコピー

キャッチコピーは「ハロプロ語ります。」
 Met
Met
でもわかりやすいでしょ?
シンプルなデザインなのでキャッチコピーも簡潔にしています。
「Hello!Project 語ります。」とも悩みましたが、ロゴやアイコンに英語が使われてますよね。
アイキャッチは差別化したかったのでカタカナにしました。
なにより「ハロプロ」という4文字のキャッチーさがそのまま使えると思ったので。
ふきだし

「Met’s BLOG」であつかっている記事は、おもに以下の3つ。
- ニュース
- 現場のレポート
- 作品の分析
これらをアイコンで表現しました。
アイコンに矢印を貫かせることで、ハロプロというテーマとの関連性をもたせています。

また細い線を1本いれるだけで、かなり締まった印象になります。
ふきだしになってるのは、ロゴにあるコンマ「’」とダブルクォーテーション「”」です。

ふきだしっぽいなーって、ずっと思ってたんですよ。
デザインのブラシュアップ過程
わたしはけっこう作りながら考えるタイプ。
というより考え抜いて作りはじめても、途中でよりよい案が浮かんでくるものです。
今回のバナー作成でも、作ってるうちに仕上がりイメージがコロコロ変わりました。
そのブラシュアップ過程を紹介します。
第1弾 とりあえず作る

動画ではこれを作ってました。
おおむねスケッチのイメージどおりにはできてます。


 Met
Met
自分でわかればええねんwww
イメージを明確にするためだけのものなんで。
しかしキャッチコピーがいまいち目立たないなと。
修正をいれます。
第2弾 キャッチコピー修正

キーワードである「ハロプロ」を大きくして目立たせました。
サイズに差があるほどポップな印象をもたせることができます。
キャッチコピーはマシになったものの、ロゴもそこそこデカいのでどっちつかずな印象。
さらに修正します。
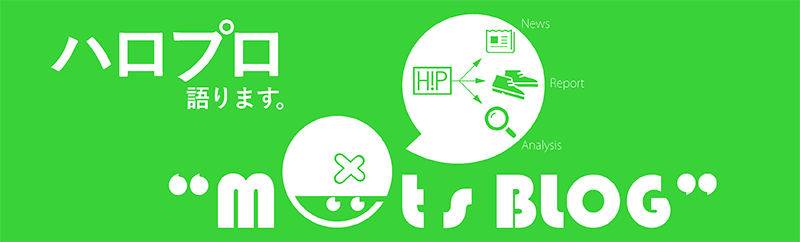
第3弾 ロゴを控えめに

これでキャッチコピーがちゃんと目立つようになりました。
デカデカとした文字は重苦しいイメージがあるので、細い矢印によるスピード感で中和。
H!Pというのが「Hello!Project」のこと、つまりハロプロだとわかるように関連づけも兼ねました。
ただ、矢印から矢印というややこしさ。
画面に一体感がなく、矢印でムリヤリつないでるようにみえます。
全体的にごちゃごちゃしてるなーということで、もう一度リセットして考えることに。
第4弾 ここまでをふまえて作りなおし、完成

矢印1本でシンプルにできないかなと考え、軸としていたふきだしを作りなおします。
アイコンを3つのふきだしにバラして、”かたまり”というイメージをなくしました。
こうすることでキャッチコピーがより目立ち、ロゴにも自然になじみました。
また、矢印に合わせてロゴをかたむけることで全体の方向性を統一。
たまたまですが、「Met’s BLOG」ではナナメ文字をのアイキャッチが多いので、ブログとしてもまとまった印象を出すことができました。

 Met
Met
まぁ考えときますわw
そんな「Met’s BLOG」、興味のある方はぜひ遊びにきてください!
まとめ
 Met
Met
「あなたの資料がダサいのは”ムダ”が多いから??」
デザイン学科で4年間学んだ基礎的なことが詰めこまれてました。
初心者の方にオススメです!





コメントを残す